webpack babel 的基本使用
处理 ES6 语法
我们先用 ES6 写一些代码
const name = 'Alan';
const list = [1, 8, 4, 6];
const resultList = list.filter(item => item > 5);
new Promise(() => {
console.log('666');
});
console.log(resultList);
npm run build打包看一下 chrome 效果

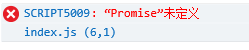
奈何这个世界上还有 IE 这种东西 😣,IE 上看一下效果

可以看一下报错的地方:
eval(
"const name = 'Alan';\r\nconst list = [1, 8, 4, 6];\r\n\r\nconst resultList = list.filter(item => item > 5);\r\n\r\nnew Promise(() => {\r\n console.log('666');\r\n})\r\n\r\nconsole.log(resultList);\r\n\n\n//# sourceURL=webpack:///./src/index.js?"
);
看来 IE 是识别不了 ES6 语法的,那我们这里就要借助 babel 处理了。
npm install --save-dev babel-loader @babel/core @babel/preset-env
@babel/preset-env把 ES6 转化为 ES5
@babel/corebabel 核心内容
配置 webpack
{
test: /\.js$/,
exclude: /node_modules/, // 不对node_modules下的js文件处理
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env']
}
},
再打包看一看

打包后的 index.js 文件
var name = 'Alan';
var list = [1, 8, 4, 6];
var resultList = list.filter(function (item) {
return item > 5;
});
new Promise(function () {
console.log('666');
});
console.log(resultList);
虽然处理了一些 ES6 语法(箭头函数,const),但是像 filter 和 Promise 还是没有处理的。
这里就要使用@babel-polyfill,它会模拟一个 ES5 环境
npm install --save @babel/polyfill
安装后在文件开头引入就可以了
import '@babel/polyfill';
const name = 'Alan';
const list = [1, 8, 4, 6];
const resultList = list.filter(item => item > 5);
new Promise(() => {
console.log('666');
});
console.log(resultList);
再次打包运行

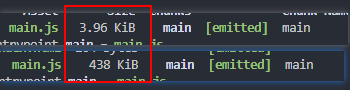
虽然效果完成了,但是对比一下没使用@babel/polyfill 和使用了@babel/polyfill打包后的大小 😮

就引入了一个@babel-polyfill,体积就增加了这么多?
其实是因为@babel-polyfill模拟了所有的 ES5 环境,而我们这里只使用了 Promise 和 filter,所以我们可以通过配置useBuiltIns让它只模拟我们使用到的。
配置了useBuiltIns后,它是会自动帮我们引入@babel/polyfill所以这里我们无需再引入。
{
test: /\.js$/,
exclude: /node_modules/, // 不对node_modules下的js文件处理
loader: 'babel-loader',
options: {
presets: [['@babel/preset-env', {
useBuiltIns: 'usage'
}]]
}
},
main.js 68.6 KiB main [emitted] main
再看一下打包后的文件小了很多有没有?
babel 的配置是可以单独放在.babelrc文件中的,直接将 options 中的内容放到.babelrc 目录下即可
{
"presets": [
[
"@babel/preset-env",
{
"useBuiltIns": "usage"
}
]
]
}
使用@babel/preset-react 打包 React 文件
npm install --save-dev @babel/preset-react
- .babelrc
- index.js
{
"presets": [
[
"@babel/preset-env",
{
"useBuiltIns": "usage"
}
],
"@babel/preset-react"
]
}
import React, { Component } from 'react';
import ReactDom from 'react-dom';
class App extends Component {
render() {
return <div>Hello React</div>;
}
}
ReactDom.render(<App />, document.getElementById('root'));
这里有一点需要注意一下,presets 顺序是从后往前的,和 css-loader 一样,也就是 js 文件是先被@babel/preset-react处理的再被@babel/preset-env处理的。
总结使用的 babel
@babel/preset-react处理 react 的 jsx 语法
@babel-polyfill处理低版本浏览器无法处理的语法,类似 Promise、Array.from、Object.assign
@babel/preset-env把 ES6 转化为 ES5
@babel/corebabel 核心内容
useBuiltIns:usage按需引入
更多配置参考babel 官网