This document mainly records some difficulties I have encountered at work in the past year and their solutions.
Vue
Scroll Penetration
@touchmove.stop
React
-
Using switch in react-router-dom: https://segmentfault.com/a/1190000022444683
-
Lifecycle of localstorage and sessionstorage
-
Using asynchronous function in useEffect
useEffect(() => {
(async () => {
await xxx;
})();
}, []);
Using defaultProps in React
CSS
Line Breaks in pre Elements
pre {
white-space: pre-wrap;
word-break: break-all;
}
Hover Issue on Mobile Devices
https://stackoverflow.com/questions/23885255/how-to-remove-ignore-hover-css-style-on-touch-devices
Propagation Issue of text-decoration
https://stackoverflow.com/questions/40829232/why-does-the-text-decoration-none-not-work-inside-p
To Learn
- Fast-forward in git
- Cherry-pick
- Github fork
Mac Usage and VSCode Tips
Shortcuts
touchto create a fileopento open a filectrl+spaceto switch input methodF11to show desktopctrl+↑/↓command+shift+.to show/hide files
Terminal Proxy
vim ~/.zshrc
Add alias configuration
alias proxy='export https_proxy=http://127.0.0.1:7890 http_proxy=http://127.0.0.1:7890 all_proxy=socks5://127.0.0.1:7890'
alias unproxy='unset http_proxy https_proxy all_proxy'
alias ip='curl ipinfo.io'
source ~/.zshrc
Enable proxy
proxy
Verify
curl -vv https://www.google.com/
VSCode Shortcuts
- Move cursor to the beginning or end of a line:
command+arrow keys - Move cursor by word:
option++arrow keys - Select text: above operations +
shift - Toggle multiline comment:
option+shift+A - Collapse code block:
ctrl+shift+[ - Return to previous position:
Alt+← - Join lines:
Join Linescommand
Software
- Command-line tool
iTerm2
mpvue
Lifecycles
-
createdlifecycle is triggered when the app is created in WeChat (onLaunch), regardless of whether the page is visited or not, try not to usecreated -
onUnloadis triggered when the page returns to the previous page, but it does not destroy the vue instance, which meansdestroyedlifecycle is not triggered -
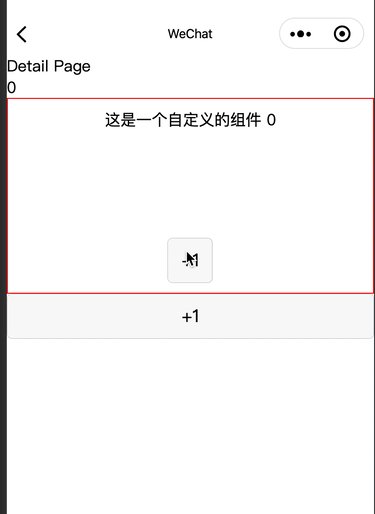
Lifecycle trigger sequence (first entering the page)
onLoad
onShow
onReady
beforeMount
Custom component created
Custom component mounted
mounted -
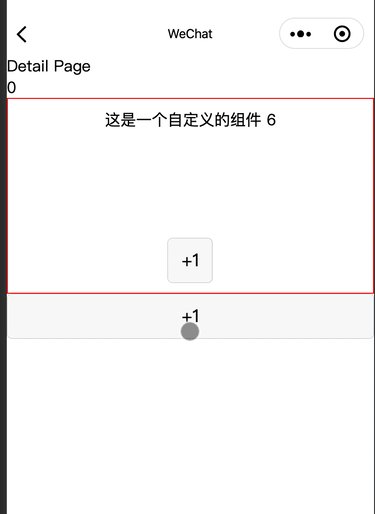
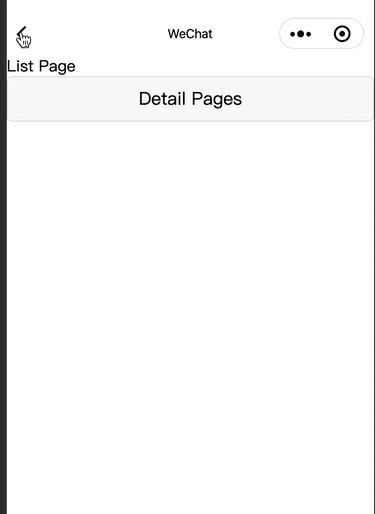
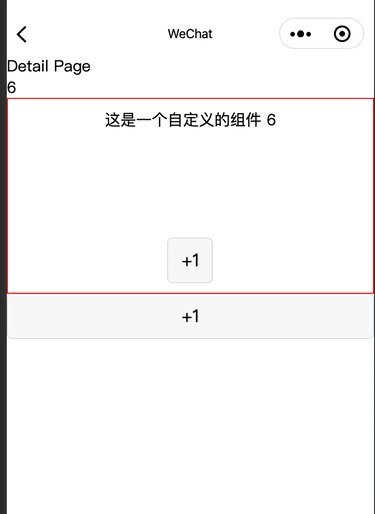
Subsequent entering the page (components do not trigger
createdandmounted)onLoad
onShow
onReady
beforeMount
mounted -
Since the page is not destroyed, the data in
datais not cleared, see the following image for details
mpvue-echarts
mpvue-echarts
Detailed code
<template>
<div class="container">
<div class="echarts-wrap">
<mpvue-echarts :echarts="echarts" :onInit="initChart" canvasId="demo-canvas" ref="radar" />
</div>
</div>
</template>
<script>
let chart = null;
import * as echarts from '../utils/echarts.min.js';
import mpvueEcharts from 'mpvue-echarts';
export default {
components: {
mpvueEcharts
},
data: {
echarts,
radarValue: [],
radarInit: 0
},
onUnload() {
this.resetData();
},
async onLoad() {
this.initRadar();
},
methods: {
initRadar() {
if (this.radarInit === 1) {
let option = {
radar: [
{
indicator: [
{ text: 'Physical endurance', max: 100 },
{ text: 'Balance', max: 100 },
{ text: 'Coordination', max: 100 },
{ text: 'Strength', max: 100 },
{ text: 'Flexibility', max: 100 }
],
center: ['50%', '50%'],
radius: 99,
startAngle: 90,
splitNumber: 5,
shape: 'circle',
name: {
formatter: '{value}',
textStyle: {
color: '#4A4A4A'
}
},
splitArea: {
areaStyle: {
color: ['#fffced', '#fffced', '#fffced', '#fffced', '#fffced']
}
},
axisLine: {
symbol: 'circle',
symbolSize: [5, 5],
lineStyle: {
color: '#FFBF12'
}
},
splitLine: {
lineStyle: {
color: '#FFBF12'
}
}
}
],
series: [
{
name: 'Radar Chart',
type: 'radar',
emphasis: {
lineStyle: {
width: 1,
color: '#7ED321'
}
},
data: [
{
value: [75, 75, 75, 75, 75],
name: 'Standard Value',
symbol: 'rect',
symbolSize: 5,
areaStyle: {
color: '#D2E986'
},
lineStyle: {
color: '#7ED321'
},
itemStyle: {
opacity: 0
}
},
{
// Values to be dynamically modified
value: this.radarValue,
name: 'Child Value',
areaStyle: {
color: '#F8C01C'
},
lineStyle: {
color: '#FF9F00'
},
itemStyle: {
opacity: 0
}
}
]
}
]
};
// Modify the options here
// option.xxx = 'xxx'
chart && chart.setOption(option);
}
},
resetData() {
this.radarValue = [];
},
initChart(canvas, width, height) {
chart = echarts.init(canvas, null, {
width: width,
height: height
});
canvas.setChart(chart);
// Resolve the problem that echarts initializes later than the onLoad lifecycle
this.radarInit = 1;
this.initRadar();
return chart; // Return chart to enable touch operations
}
}
};
</script>
<style lang="stylus" scoped></style>
Others
-
this.$root.$mp.querycannot get parameters passed from the page increated, can be obtained inmounted. -
When referencing a private component library, re-publishing the npm package and updating the version in the project is required to debug the changes. This problem can be solved using npm link.
Docker
Commands
docker image lsto view the image listdocker image build -t <tagname> .to build an imagedocker rmi -f <imageId>to remove an imagedocker run -e var=var -p 3000:3000 --build-arg API_ENV=development <imagename>:<tagname>to run
Dockerfile Example
# Specify the version of node
FROM node:12-alpine
# Set the correct mirror for node-sass
RUN yarn config set sass_binary_site http://cdn.npm.taobao.org/dist/node-sass -g
# Set the docker build argument passed in by `--build-arg`
ARG API_ENV
RUN echo ${API_ENV}
ENV NEXT_PUBLIC_API_ENV=${API_ENV}
# Create app directory
RUN mkdir -p /usr/src/app
WORKDIR /usr/src/app
# Install app dependencies
COPY package*.json /usr/src/app/
RUN npm install
# Bundle app source
COPY . /usr/src/app
RUN npm run build
EXPOSE 3000
CMD [ "npm", "run", "start" ]
React Native
Invoking App from H5
Related libraries: https://github.com/suanmei/callapp-lib
iOS configuration: Configure in Xcode, info--->URL Types, or configure Universal Links to directly invoke the app.
Android: Use scheme to invoke the app.
puppeteer
Blurry screenshots
await page.setViewport({
width: 375,
height: 1334,
deviceScaleFactor: 3 // defaults to 1
});
html2canvas Usage
Issues encountered
-
Textarea cannot wrap lines properly, using
@nidi/html2canvasinstead -
Images (
<img>) cannot be captured successfully on iOS clientshtml2canvas(document.getElementById('poster-content'), {
onclone: () => {
return new Promise(resolve => {
setTimeout(() => {
resolve();
}, 400);
});
}
}).then(canvas => {
canvas.toDataURL('image/png');
}); -
Cannot be used in iOS version 13.x
Install version v1.0.0-rc.4
Configuring Alias
Modify jsconfig file
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@/*": ["./src/*"],
}
},
"exclude": [
"node_modules"
]
}
Environment Handling
npm install --save-dev cross-env
cross-env is used to handle different platforms (e.g., Mac and Windows)
"scripts": {
"serve": "vue-cli-service serve",
"devbuild": "cross-env NODE_ENV=development vue-cli-service build",
"build": "cross-env NODE_ENV=production vue-cli-service build"
},
Create a file to handle different api in different environments
export default {
production: {
xxx: 'production domain'
},
development: {
xxx: 'development domain'
}
};
Use in code
import baseURLConfig from 'configuration file';
Vue.prototype.baseURL = baseURLConfig[process.env.NODE_ENV].xxx;
Mobile Adaptation
-
postcss-px-to-viewport
Create a
postcss.config.jsfile in the root directorymodule.exports = {
plugins: {
'postcss-px-to-viewport': {
viewportWidth: 375,
unitPrecision: 3,
viewportUnit: 'vw',
selectorBlackList: ['.ignore'],
minPixelValue: 1,
mediaQuery: false
}
}
}
Saving Images to Local in Mobile
nvm Managing Multiple Node Versions
For Windows: https://github.com/coreybutler/nvm-windows/releases
Switch mirror source: npm_mirror: https://npm.taobao.org/mirrors/npm/ Guide
Common Commands
nvm listnvm list availablenvm install [node version]nvm use [node version]